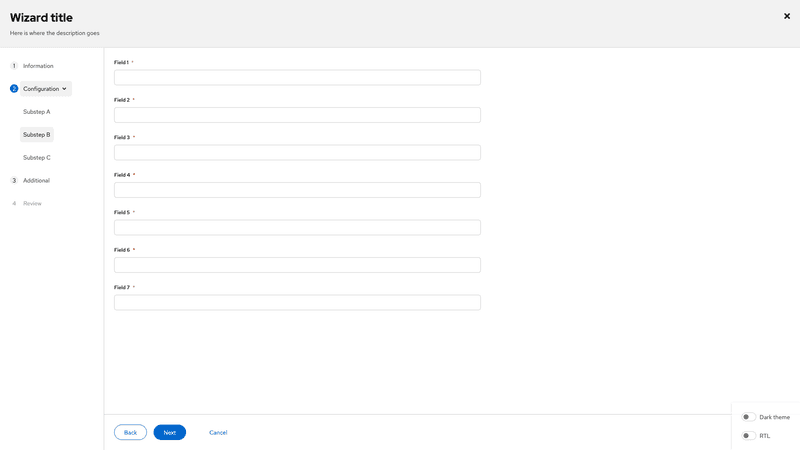
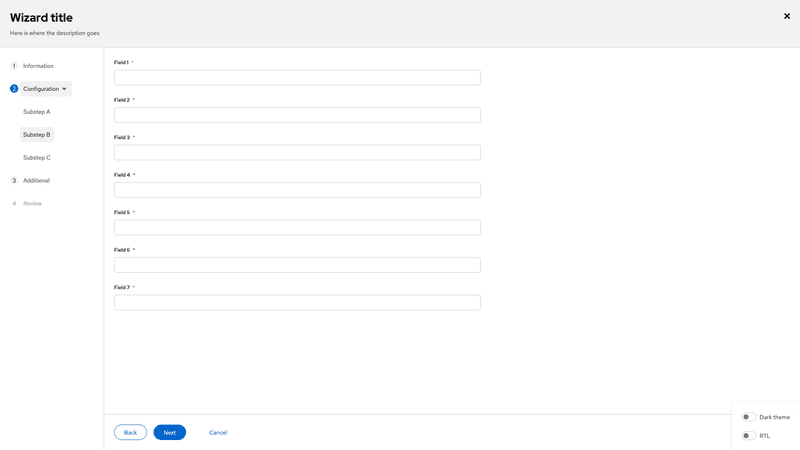
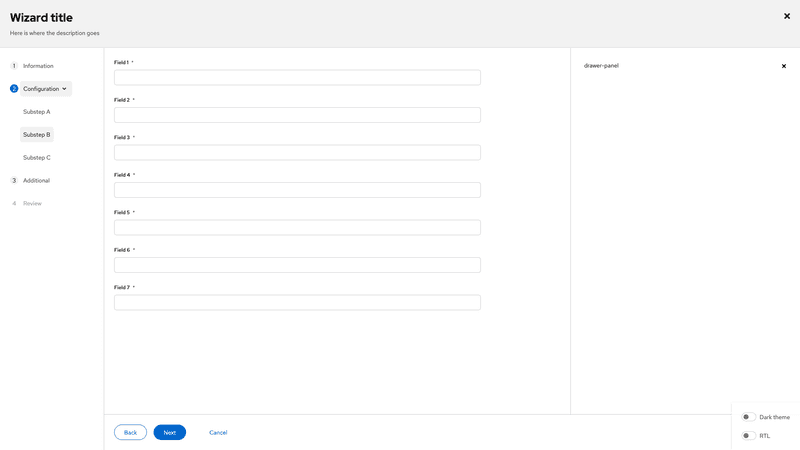
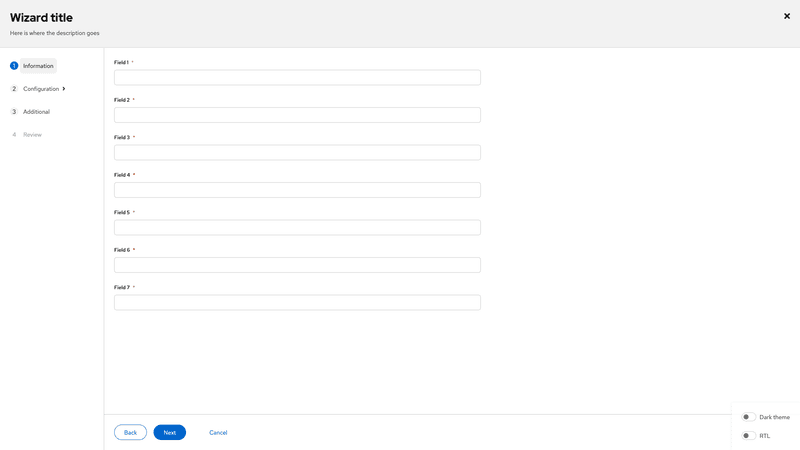
Examples
Documentation
Accessibility
Attribute | Applied to | Outcome |
|---|---|---|
aria-expanded="true" | .pf-v6-c-wizard__toggle | Indicates that the steps menu is visible. Required |
aria-expanded="false" | .pf-v6-c-wizard__toggle | Indicates that the steps menu is hidden. Required |
aria-label="close" | .pf-v6-c-wizard__toggle-icon | Gives the close button an accessible name. Required |
aria-hidden="true" | .pf-v6-c-wizard__toggle-icon, .pf-v6-c-wizard__toggle-divider | Hides the icon from assistive technologies. Required |
aria-label="Steps" | .pf-v6-c-wizard__nav | Gives the steps nav element an accessible name. Required |
disabled | button.pf-v6-c-wizard__nav-link | Indicates that the element is disabled. Required when a nav item is disabled |
aria-disabled="true" | a.pf-v6-c-wizard__nav-link | Indicates that the element is disabled. Required for disabled links with .pf-m-disabled |
aria-current="page" | .pf-v6-c-wizard__nav-link | Indicates the current page link. Can only occur once on page. Required for the current link |
aria-expanded="true" | .pf-v6-c-wizard__nav-link | Indicates that the link subnav is visible. Required |
aria-expanded="false" | .pf-v6-c-wizard__nav-link | Indicates that the link subnav is hidden. Required |
tabindex="-1" | a.pf-v6-c-wizard__nav-link | Removes a link from keyboard focus. Required for disabled links with .pf-m-disabled |
tabindex="0" | .pf-v6-c-wizard__main | If the wizard main section has overflow content that triggers a scrollbar, to ensure that the content is keyboard accessible, the section must include either a focusable element within the scrollable region or the section itself must be focusable by adding tabindex="0". |
Usage
Class | Applied to | Outcome |
|---|---|---|
.pf-v6-c-wizard | <div> | Initiates the wizard component. Required |
.pf-v6-c-wizard__header | <header> | Initiates the header. Required when the wizard is in a modal. Not recommended to use when the wizard is placed on a page. |
.pf-v6-c-wizard__close | <div> | Initiates the close button. Required |
.pf-v6-c-wizard__title | <div> | Initiates the title container. Required |
.pf-v6-c-wizard__title-text | <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <div> | Initiates the wizard title text. |
.pf-v6-c-wizard__description | <div>, <p> | Initiates the description. |
.pf-v6-c-wizard__toggle | <button> | Initiates the mobile steps menu toggle button. Required |
.pf-v6-c-wizard__toggle-list | <span> | Initiates the toggle list. Required |
.pf-v6-c-wizard__toggle-list-item | <span> | Initiates a toggle list item. Required |
.pf-v6-c-wizard__toggle-num | <span> | Initiates the step number. Required |
.pf-v6-c-wizard__toggle-separator | <i> | Initiates the separator between steps. |
.pf-v6-c-wizard__toggle-icon | <span> | Initiates the toggle icon wrapper. Required |
.pf-v6-c-wizard__outer-wrap | <div> | Initiates the outer wrapper. Required |
.pf-v6-c-wizard__inner-wrap | <div> | Initiates the inner wrapper. Required |
.pf-v6-c-wizard__nav | <nav> | Initiates the steps nav. Required |
.pf-v6-c-wizard__nav-list | <ol> | Initiates a list of steps. Required |
.pf-v6-c-wizard__nav-item | <li> | Initiates a step list item. Required |
.pf-v6-c-wizard__nav-link | <a>, <button> | Initiates a step link. Required |
.pf-v6-c-wizard__nav-link-main | <span> | Initiates main link container. Required |
.pf-v6-c-wizard__nav-link-text | <span> | Initiates the link text container. Required when nav item is expandable |
.pf-v6-c-wizard__nav-link-status-icon | <span> | Initiates the status icon container. |
.pf-v6-c-wizard__nav-link-toggle | <span> | Initiates the toggle container. Required when nav item is expandable |
.pf-v6-c-wizard__nav-link-toggle-icon | <span> | Initiates the toggle icon container. Required when nav item is expandable |
.pf-v6-c-wizard__main | <main>, <div> | Initiates the main container. Required Note: use the <main> element when when there are no other <main> elements on the page. |
.pf-v6-c-wizard__main-body | <div> | Initiates the main container body section. Required |
.pf-v6-c-wizard__footer | <footer> | Initiates the footer. Required |
.pf-v6-c-wizard__footer-cancel | <div> | Initiates the cancel button. Required |
.pf-m-expanded | .pf-v6-c-wizard__toggle, .pf-v6-c-wizard__nav | Modifies the mobile steps toggle and steps menu for the expanded state. |
.pf-m-finished | .pf-v6-c-wizard | Modifies the wizard for the finished state. |
.pf-m-expandable | .pf-v6-c-wizard__nav-item | Modifies a nav item for the expandable state. |
.pf-m-expanded | .pf-v6-c-wizard__nav-item | Modifies a nav item for the expanded state. |
.pf-m-current | .pf-v6-c-wizard__nav-link | Modifies a step link for the current state. Required |
.pf-m-disabled | .pf-v6-c-wizard__nav-link | Modifies a step link for the disabled state. |
.pf-m-success | .pf-v6-c-wizard__nav-link, .pf-v6-c-wizard__toggle-list-item | Modifies a step link to indicate success status. |
.pf-m-danger | .pf-v6-c-wizard__nav-link, .pf-v6-c-wizard__toggle-list-item | Modifies a step link to indicate danger status. |
.pf-m-no-padding | .pf-v6-c-wizard__main-body | Modifies the main container body to remove the padding. |
CSS variables
| Expand or collapse column | Selector | Variable | Value | |
|---|---|---|---|---|
| .pf-v6-c-wizard | --pf-v6-c-wizard--Height | initial | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard--Height--base | 100% | ||
| .pf-v6-c-wizard | --pf-v6-c-modal-box--c-wizard--Height--base | 47.625rem | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__header--BackgroundColor | (In light theme) #f2f2f2 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__header--ZIndex | auto | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__header--PaddingBlockStart | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__header--PaddingInlineEnd | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__header--PaddingBlockEnd | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__header--PaddingInlineStart | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__header--BorderBlockEndWidth | 1px | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__header--BorderBlockEndColor | (In light theme) #c7c7c7 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__close--InsetBlockStart | calc(1.5rem - 0.5rem) | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__close--InsetInlineEnd | 0.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__close--FontSize | 1.25rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__title--PaddingInlineEnd | 3rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__title-text--FontSize | 1.75rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__title-text--FontFamily | "Red Hat Display", "RedHatDisplay", "Noto Sans Arabic", "Noto Sans Hebrew", "Noto Sans JP", "Noto Sans KR", "Noto Sans Malayalam", "Noto Sans SC", "Noto Sans TC", "Noto Sans Thai", Helvetica, Arial, sans-serif | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__title-text--FontWeight | 500 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__title-text--LineHeight | 1.3 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__title-text--Color | (In light theme) #151515 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__description--PaddingBlockStart | 0.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__description--Color | (In light theme) #4d4d4d | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--Gap | 0.25rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--Color | (In light theme) #4d4d4d | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--TextDecoration | none | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--hover--Color | (In light theme) #4d4d4d | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--hover--BackgroundColor | (In light theme) rgba(199, 199, 199, 0.2500) | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--m-current--Color | (In light theme) #151515 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--m-current--BackgroundColor | (In light theme) rgba(199, 199, 199, 0.2500) | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--m-disabled--Color | (In light theme) #a3a3a3 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--m-disabled--BackgroundColor | transparent | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-main--PaddingBlockStart | 0.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-main--PaddingBlockEnd | 0.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-main--PaddingInlineStart | 0.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-main--PaddingInlineEnd | 0.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-main--BackgroundColor | (In light theme) rgba(255, 255, 255, 0.0000) | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-main--BorderRadius | 6px | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-toggle--PaddingInlineEnd | 0.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-toggle--PaddingInlineStart | 0.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-toggle--Color | (In light theme) #1f1f1f | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-toggle-icon--TransitionDuration | 100ms | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-toggle-icon--TransitionTimingFunction | cubic-bezier(.4, 0, .2, 1) | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-toggle-icon--Rotate | 0 | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-item--m-expanded__link-toggle-icon--Rotate | 90deg | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--before--Width | 1.25rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--before--Height | 1.25rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--before--InsetBlockStart | 0.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--before--BackgroundColor | (In light theme) #f2f2f2 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--before--BorderRadius | 24px | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--before--Color | (In light theme) #151515 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--before--FontSize | 0.875rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--m-current--before--BackgroundColor | (In light theme) #0066cc | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--m-current--before--Color | (In light theme) #ffffff | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--m-disabled--before--BackgroundColor | transparent | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--m-disabled--before--Color | (In light theme) #a3a3a3 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-status-icon--Color | (In light theme) #1f1f1f | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--m-danger__nav-link-status-icon--Color | (In light theme) #b1380b | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link--m-success__nav-link-status-icon--Color | (In light theme) #3d7317 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-status-icon--InsetBlockStart | 4px | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-status-icon--FontSize | 1.25rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle--BackgroundColor | (In light theme) #ffffff | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle--ZIndex | 100 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle--PaddingBlockStart | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle--PaddingInlineEnd | 1rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle--PaddingBlockEnd | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle--PaddingInlineStart | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle--BorderBlockEndWidth | 1px | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle--BorderBlockEndColor | (In light theme) #c7c7c7 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle-num--InsetBlockStart | 0 | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle-list-item--not-last-child--MarginInlineEnd | 0.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle-list-item--MarginBlockEnd | 0.25rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle-list-item--Gap | 0.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-link-status-icon--LineHeight | 1 | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle-status-icon--Color | (In light theme) #1f1f1f | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle-list-item--m-danger__status-icon--Color | (In light theme) #b1380b | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle-list-item--m-success__status-icon--Color | (In light theme) #3d7317 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle-status-icon--InsetBlockStart | 2px | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle-status-icon--FontSize | 1.25rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle-list--MarginInlineEnd | 0.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle-list--MarginBlockEnd | calc(0.25rem * -1) | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle-separator--Color | (In light theme) #c7c7c7 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle-icon--LineHeight | 1.5 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__toggle--m-expanded__toggle-icon--Rotate | 180deg | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav--ZIndex | 200 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav--BackgroundColor | (In light theme) #ffffff | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav--BoxShadow | 0px
10px
9px
-8px
rgba(41, 41, 41, 0.1500) | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav--Width | 100% | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav--lg--Width | 15.625rem | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav--lg--BorderInlineEndWidth | 1px | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav--lg--BorderInlineEndColor | (In light theme) #c7c7c7 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-list--PaddingBlockStart | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-list--PaddingInlineEnd | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-list--PaddingBlockEnd | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-list--PaddingInlineStart | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-list--nested--MarginInlineStart | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-list--nested--MarginBlockStart | 1rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__nav-item--MarginBlockStart | 1rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__outer-wrap--BackgroundColor | (In light theme) #ffffff | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__outer-wrap--lg--PaddingInlineStart | 100% | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__outer-wrap--MinHeight | 15.625rem | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__main--ZIndex | auto | ||
| .pf-v6-c-wizard | --pf-v6-c-wizard__main-body--PaddingBlockStart | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__main-body--PaddingInlineEnd | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__main-body--PaddingBlockEnd | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__main-body--PaddingInlineStart | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__footer--BackgroundColor | (In light theme) #ffffff | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__footer--ZIndex | 100 | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__footer--PaddingBlockStart | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__footer--PaddingInlineEnd | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__footer--PaddingBlockEnd | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__footer--PaddingInlineStart | 1.5rem | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__footer--BorderBlockStartWidth | 1px | ||
| ||||
| .pf-v6-c-wizard | --pf-v6-c-wizard__footer--BorderBlockStartColor | (In light theme) #c7c7c7 | ||
| ||||
| .pf-v6-c-wizard.pf-m-finished | --pf-v6-c-wizard__outer-wrap--lg--PaddingInlineStart | 0 | ||
| .pf-v6-c-wizard__toggle-list-item.pf-m-danger | --pf-v6-c-wizard__toggle-status-icon--Color | (In light theme) #b1380b | ||
| ||||
| .pf-v6-c-wizard__toggle-list-item.pf-m-success | --pf-v6-c-wizard__toggle-status-icon--Color | (In light theme) #3d7317 | ||
| ||||
| .pf-v6-c-wizard__nav-item.pf-m-expanded > .pf-v6-c-wizard__nav-link | --pf-v6-c-wizard__nav-link-toggle-icon--Rotate | 90deg | ||
| ||||
| .pf-v6-c-wizard__nav-link.pf-m-current | --pf-v6-c-wizard__nav-link--Color | (In light theme) #151515 | ||
| ||||
| .pf-v6-c-wizard__nav-link.pf-m-current | --pf-v6-c-wizard__nav-link-main--BackgroundColor | (In light theme) rgba(199, 199, 199, 0.2500) | ||
| ||||
| .pf-v6-c-wizard__toggle-num | --pf-v6-c-wizard__nav-link--before--BackgroundColor | (In light theme) #0066cc | ||
| ||||
| .pf-v6-c-wizard__toggle-num | --pf-v6-c-wizard__nav-link--before--Color | (In light theme) #ffffff | ||
| ||||
| .pf-v6-c-wizard__nav-link.pf-m-success | --pf-v6-c-wizard__nav-link-status-icon--Color | (In light theme) #3d7317 | ||
| ||||
| .pf-v6-c-wizard__nav-link.pf-m-danger | --pf-v6-c-wizard__nav-link-status-icon--Color | (In light theme) #b1380b | ||
| ||||
| .pf-v6-c-wizard__nav-link:where(:hover, :focus) | --pf-v6-c-wizard__nav-link--Color | (In light theme) #4d4d4d | ||
| ||||
| .pf-v6-c-wizard__nav-link:where(:hover, :focus) | --pf-v6-c-wizard__nav-link-main--BackgroundColor | (In light theme) rgba(199, 199, 199, 0.2500) | ||
| ||||
| .pf-v6-c-wizard__nav-link:disabled | --pf-v6-c-wizard__nav-link--Color | (In light theme) #a3a3a3 | ||
| ||||
| .pf-v6-c-wizard__nav-link:disabled | --pf-v6-c-wizard__nav-link-main--BackgroundColor | transparent | ||
| ||||
| .pf-v6-c-wizard__nav-link:disabled::before | --pf-v6-c-wizard__nav-link--before--BackgroundColor | transparent | ||
| ||||
| .pf-v6-c-wizard__nav-link:disabled::before | --pf-v6-c-wizard__nav-link--before--Color | (In light theme) #a3a3a3 | ||
| ||||